리액트에서 상태의 단방향 흐름은 굉장히 기초적이고 유명한 개념입니다. 하지만 역방향 전파가 불가능한건 아닙니다. 리액트 팀도 권장하진 않지만 그 필요성을 알고 기능도 제공합니다.
이 글에서는 부모 컴포넌트가 자식 컴포넌트의 상태에 접근하는 상태 역전파를 알아보고 이를 활용한 모달 만들기를 해볼겁니다.

리액트에서 상태의 단방향 흐름은 굉장히 기초적이고 유명한 개념입니다. 하지만 역방향 전파가 불가능한건 아닙니다. 리액트 팀도 권장하진 않지만 그 필요성을 알고 기능도 제공합니다.
이 글에서는 부모 컴포넌트가 자식 컴포넌트의 상태에 접근하는 상태 역전파를 알아보고 이를 활용한 모달 만들기를 해볼겁니다.

어떤 이력서가 좋은 이력서인가?
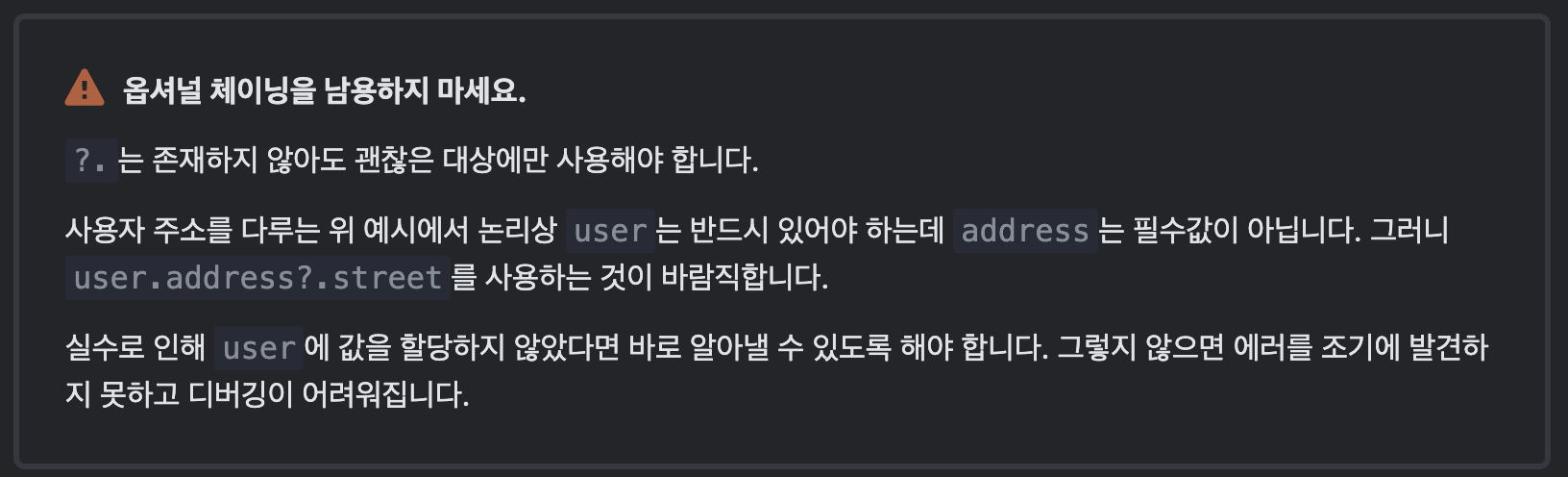
Optional Chaining은 자바스크립트에서 객체에 접근하는 방법 중 하나입니다. 간결하고, 안전하죠.
?.은 ?.'앞’의 평가 대상이 Nullish하면, 즉 undefined나 null이면 평가를 멈추고 undefined를 반환합니다.

이 문법은 편리하고 유용하지만, 단점이 분명히 존재합니다. 자세히 알아보고 잘 쓰도록 해요!
스마트폰과 앱이라는 개념이 나온지도 10년이 훌쩍 넘었습니다. 사람들이 온라인 상에서 콘텐츠를 소비하고 상호작용하기 위한 터널은 인터넷, 즉 웹페이지 뿐이었는데 앱이라는 커다란 시장이 열리게 된 셈이죠. 앱은 모바일 기기에 최적화된 경험을 주기 때문에 스마트폰으로 사용하기엔 꼭 알맞습니다. 외형만 보자면 크게 다르지도 않습니다. 컨텐츠를 전달하고, 상호작용을 한다는 커다란 가치만 놓고 보자면요. 그래서 지금까지도 활발하게 사용되고 있죠.
반대로 웹과 앱이 다른 점이 많이 있고 다들 화면 크기나 인터렉션 방식의 차이를 꼽으시겠지만 요즘같이 웹과 앱이 혼용되는 환경에서 저는 버저닝을 꼽을 수 있을 것 같아요.
오늘 이야기 할 주제는 앱의 버전 관리에요.
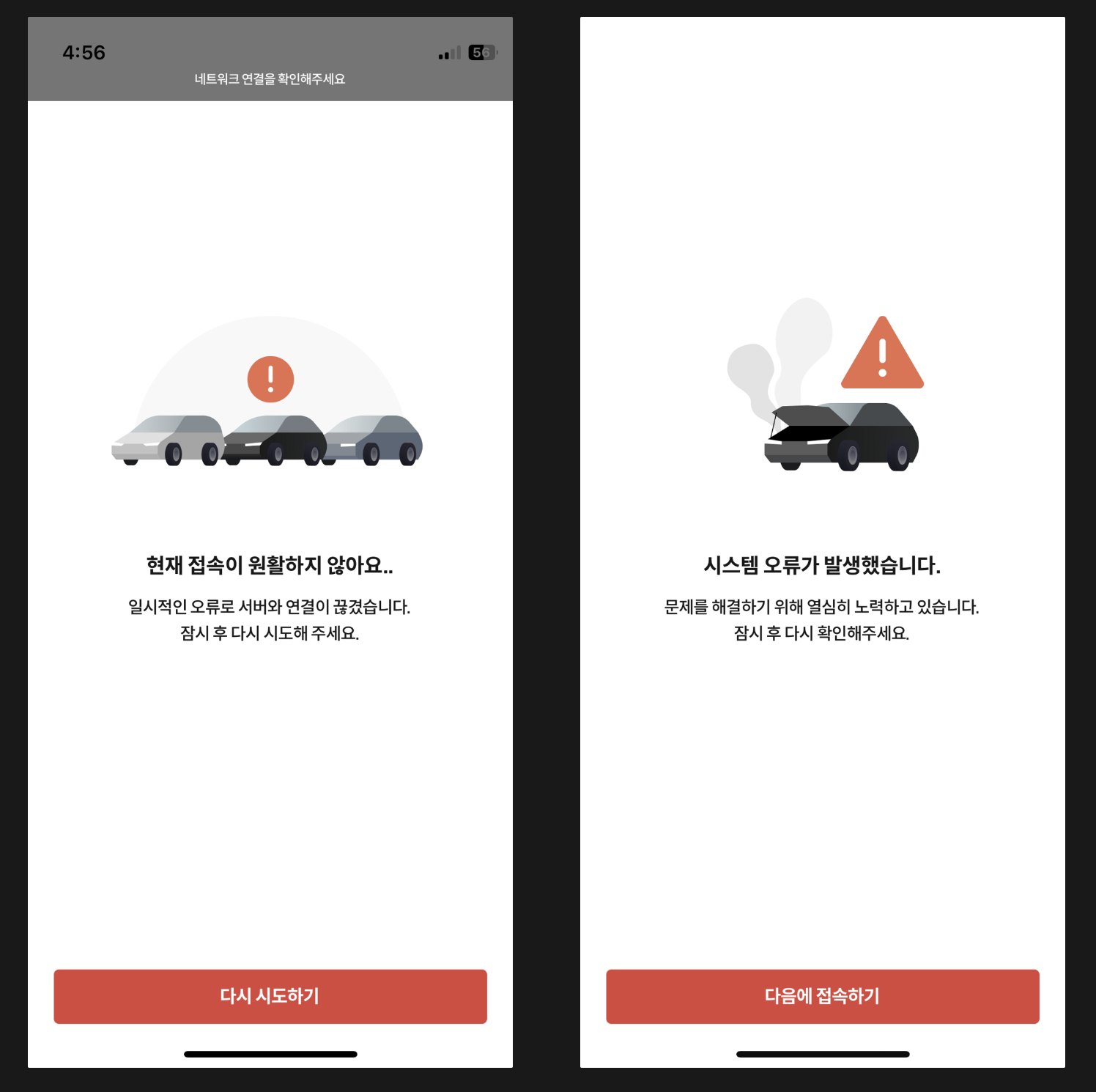
어플이나 웹 서비스를 사용하다가 에러를 겪어보신 적 있나요? 물론 단순히 에러라고만 말하면 다양한 케이스가 포함될 수 있어 모호한 단어입니다. 사용 중 버벅임과 같은 성능 이슈도 있고, 서비스가 갑자기 흰화면으로 변한다던가 움직이지 않는 불능의 상태에 빠질수도 있어요. 충돌이 일어나거나 앱이 그냥 죽으면서 홈화면으로 돌아가는 경우도 있습니다.
프론트엔드 개발자로서 제가 이 회사에서 가장 먼저 주도했던 프로젝트인 에러 경험 개선하기를 소개할게요.